To celebrate the 60th anniversary of the CBC’s flagship Hockey Night In Canada TV broadcast, they commissioned a second-screen application that provided real-time NHL updates and allowed viewer participation with contests and minigames.
This was an immensely complex app, that required the coordination of dozens of screens and many different interaction and task flows. At LVL Studio, I was the principal UX designer assigned to this project, which won an award from the Association of International Broadcasters for Best Transmedia Production.
Originally conceived as a native iOS app, it was developed as an “adaptive” web application that would work across desktop browsers, select tablets and mobile phones.
Users could register via Facebook login, and create a profile based on their level of sports experience. They could choose an NHL team to be affiliated with, and select up to three players from a team’s roster to “follow”, gaining points every time they scored. While all users were eligible for a contest draw, users with the most points at the end of a season would get more chances to win.
Social media was deeply integrated into the app, with a built-in curated Twitter feed, and the ability to share moments to Twitter and Facebook.
Unique elements included realtime “push” info cards to provide in-game updates; a “national hockey rink” light-up map to show how many Canadians were signed into the app; and the ability to compare profiles with other users with line and polar-plot graph views.

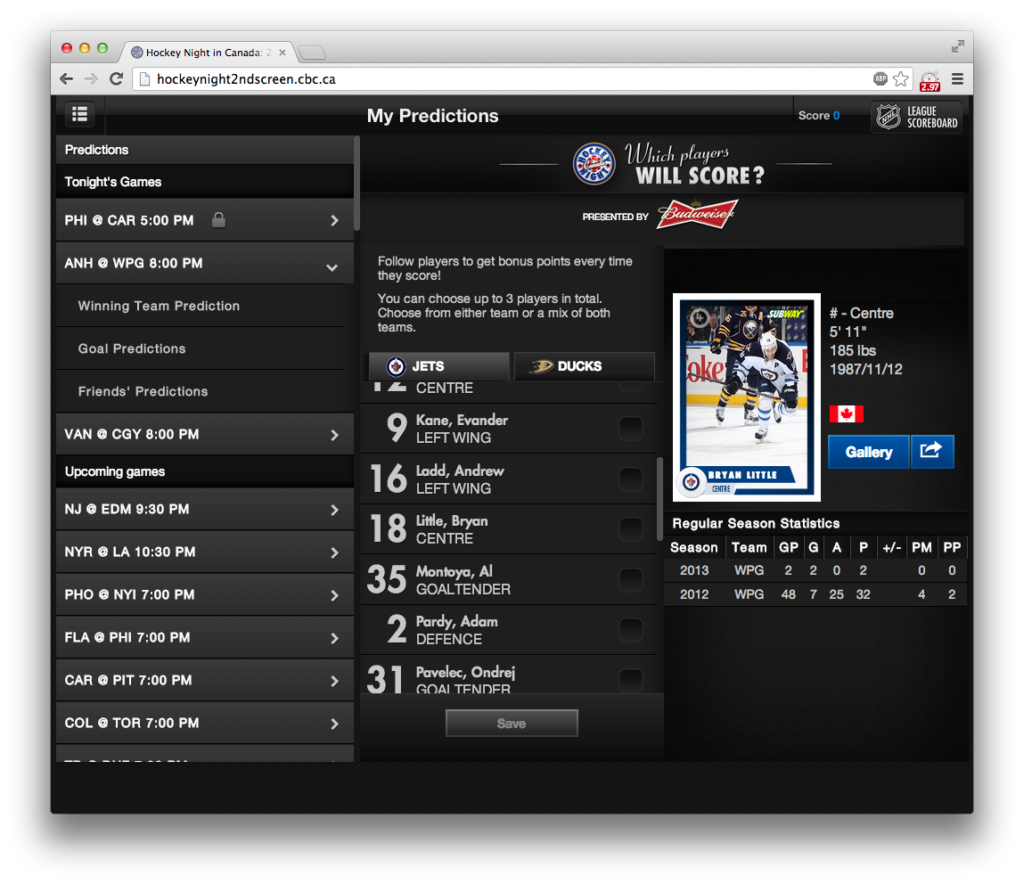
On desktop, a three-column view showing season games, team rosters and “hockey card” views of individual player stats.

Interaction design spec for the “national hockey rink” map, with team affiliation majorities, graphs, and light-up seats representing a percentage of registered users from each province.

Interaction design spec for the mobile-phone Profile view, showing current game predictions, accuracy graphs, and other information.